
Hope Center for the Arts: Responsive Web Redesign
UX/UI Design
Timeline: 4 weeks (October 2023)
Tools: Figma, Google Forms, Google Spreadsheet, Miro
Team: Kyle Santos, Sheeva Ayati, Derick Ma
Role: User Experience Design, User Interface Design, Usability Testing, Stakeholder Interview
PROJECT OVERVIEW
A little background
My design team and I were tasked with redesigning a non-profit organization's website that would be viewed well across several devices. Hope Center for the Arts is a non-profit, based in Irvine, CA, that partners with intellectually disabled adults to provide them creative therapy and fine art resources. My design teammate, Derick, worked for them a couple of years back and mentioned how appreciative he was for all that they do for the community. Likewise, we felt inspired to use this project as an opportunity to give back to them!
Problem
Hope4arts.org would greatly benefit from a more consistent layout organization and a more user-friendly design aesthetic.
solution
We aimed to enhance navigation, employ a structured content organization, and update the design aesthetic to better represent the organization's identity.
Design process
Our methods
I. empathize
Who's using this site?
Nobody understands a product's needs and challenges more than its target users. To gain a better perspective, we started off by developing a user persona named Sarah.
II. define
Let's make an assumption
Validating our assumption
We reached out to HOPE to possibly connect and we received the perfect opportunity to attain more user insight by virtually meeting with Hope Center for the Arts' Chairman and Administrative Assistant. Our objective was to learn what their own pain points and challenges within the website's navigation were, as well as other particular changes they'd like to see.
Hear from the Chair, Board of Director
III. ideate
Keying in on feature redesigns
With a strong foundation in our research, we moved to the whiteboard next to get some ideas rolling. We started off by listing all features and attributes that we liked (I Like), features we wish had existed (I Wish), and lastly our dream scenario of features (What If?). Once we completed this list, we did some voting to choose four features to focus on.


To narrow down our list of features to focus on, we conducted a prioritization matrix. Each feature's placement was determined by its level of implementation complexity and its potential level of impact. A high impact and low complexity feature is one that should be honed in on upon the initial design.
information architecture
Card sorting is a method used in information architecture to organize and structure content on a website, application, or any information system. Essentially, this process helps us understand users' mental models, how they perceive information, and how they expect it to be organized.

We thought it'd be effective to condense all involvement opportunities into one one navigation option, "Get Involved." Additionally, a "Contact Us' navigation option is an imperative call-to-action for users with any concerns or inquiries.
Iv. design
Creating the blueprint
With all of the necessary research, it was now time to build out our prototypes. Since it is a website, Responsive Design is a must. We took the desktop-first approach and followed it with a mobile adaptation.
USER FLOW REDESIGN
Designing for a primarily informative website, the purpose of each page is rather straightforward. This allowed our user flow to be as simple as possible.
desktop wireframe
mobile wireframe
visual direction
Bringing it all together
When doing a User Interface redesign, most of the visual direction is already established by the brand in place. As designers, it's our responsibility to tailor and refine the UI style for optimal user experience and brand representation. As mentioned by testers, their seemed to be an inconsistent color pallete throughout the current site, so wee decided to narrow down the color usage to singlular primary and accent colors.
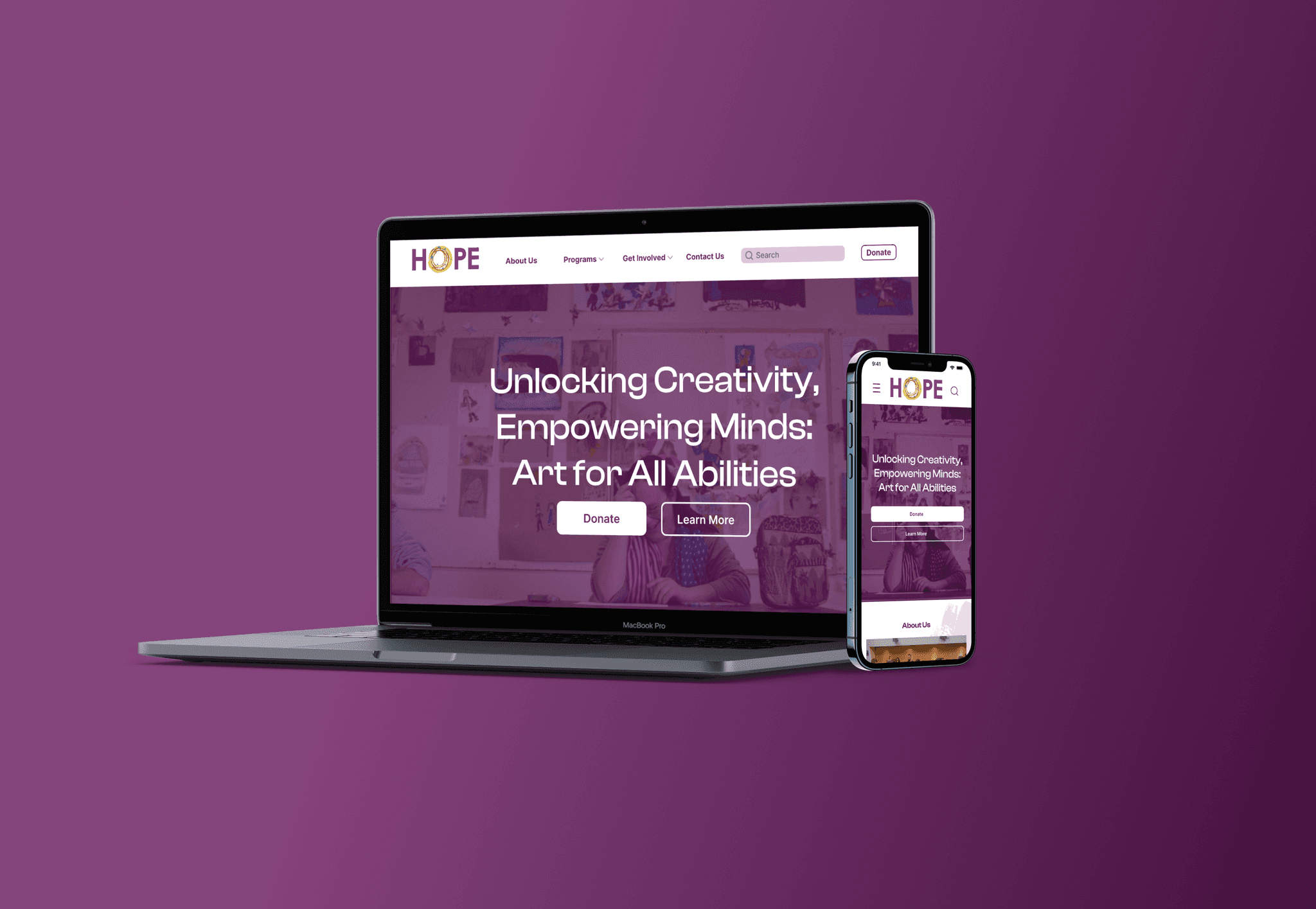
HIGH-FIDELITY PROTOTYPES
V. Test
Functionality is priority
Our objective was to validate the effectiveness of the interactive prototypes we've developed, following our discussions with the nonprofit organization, while also identifying areas for enhancement in future iterations.
We were testing to see if users would immediately know where to navigate for a resource, so we kept the tasks rather simple.
TASK #2: Locate the HOPE Mission Statement
feedback
Color palette utilized in the redesigned pages was well-received, with users finding it visually appealing
Found the tasks to be straightforward and appreciated the well organized structure of the redesigned layout
stakeholder input
After wrapping up our usability tests, we followed up with HOPE's Chair, Board of Director after they'd offered their valuable insight during our initial design process. We sent over our prototype so they could view it, test it out themselves, and give us more feedback. Here's what they had to say:
"I love what you all created. We are very interested in a continued collaboration. Please thank your professor and I truly appreciate you all thinking of Hope and giving back."
final thoughts
Key insights & potential development
Being the first responsive design project for each of us, we all agreed, in hindsight, that taking a mobile-first approach would be much more effective in the longrun. As far as the UX research, having the opportunity to collaborate with the HOPE's Chairman was highly insightful. Not to mention, we each learned plenty about reinventing an already established User Interface. Doing so really challenges you to consider how a design may be more intuitive and innovative. And last but not least, Sheeva, Derick, and I learned how to work together as a team! We each knew how to play to each other's strengths and cohesively managed our workload. Without working as a team, we wouldn't have been able to accomplish nearly as much.
Since showcasing our work to HOPE, we received the wonderful opportunity to continue our collaboration for a total website redesign. We're currently in the process of building out the remainder of the website and discussing potential developer handoffs. Here are some key feature implementations we're considering:
Prioritize the creation of a clickable "Donate" secondary page to facilitate and encourage user contributions given that donations are a key aspect of the website
A dedicated section on the website where users can purchase art created by students
Make the "Learn More" buttons on the homepage for each section clickable, allowing users to access additional information easier